No mundo da Experiência do Usuário (UX), cada detalhe conta. O papel da cor no design UX é uma das ferramentas mais poderosas que os designers podem utilizar. Ela desempenha diversas funções importantes, indo muito além da estética. As cores influenciam as emoções dos usuários, orientam suas ações e comunicam significados.
Neste artigo:
- Psicologia das cores
- Cor na hierarquia visual
- Cor na identidade de marca e consistência
- Erros a evitar
- Tendências e inovações no uso das cores
Quando usadas estrategicamente, elas criam um design visualmente atraente e intuitivo, gerando confiança, aumentando o engajamento e melhorando os resultados para os usuários. Hoje, vamos explorar como isso funciona.

O papel da cor no design UX: Psicologia das cores
O papel da cor no design UX é influenciar emoções, percepções e comportamentos humanos de diversas formas. No design UX, isso é fundamental, pois as cores ajudam os designers a fazer escolhas intencionais que guiam interações e melhoram a experiência do usuário.
Cada cor pode despertar uma resposta emocional diferente.
- Azul é frequentemente associado à confiança, segurança e profissionalismo, sendo uma escolha comum para instituições financeiras e empresas de tecnologia.
- Vermelho transmite urgência, emoção ou paixão, por isso é amplamente usado em botões de chamada para ação e promoções.
- Verde representa sustentabilidade e meio ambiente.
Além disso, diferentes culturas percebem as cores de maneiras variadas. Para algumas nacionalidades, o branco simboliza pureza e paz, enquanto para outras pode representar luto ou perda. Assim, é essencial considerar o contexto cultural do público-alvo ao escolher uma paleta de cores.
O principal objetivo no uso de cores no design UX é alinhar o impacto emocional delas com a experiência desejada. Plataformas de entretenimento tendem a optar por cores vibrantes e energéticas, enquanto sites de tecnologia frequentemente utilizam preto e branco para manter o foco na informação.
Uma maneira eficaz de testar a reação do público às cores é através de modelos visuais modificáveis, como mockups em PSD, que permitem ajustes antes do lançamento.
O papel da cor no design UX: Cor na hierarquia visual

A hierarquia visual envolve a organização de elementos em uma página para guiar a atenção do usuário de forma lógica e eficiente.
Contraste
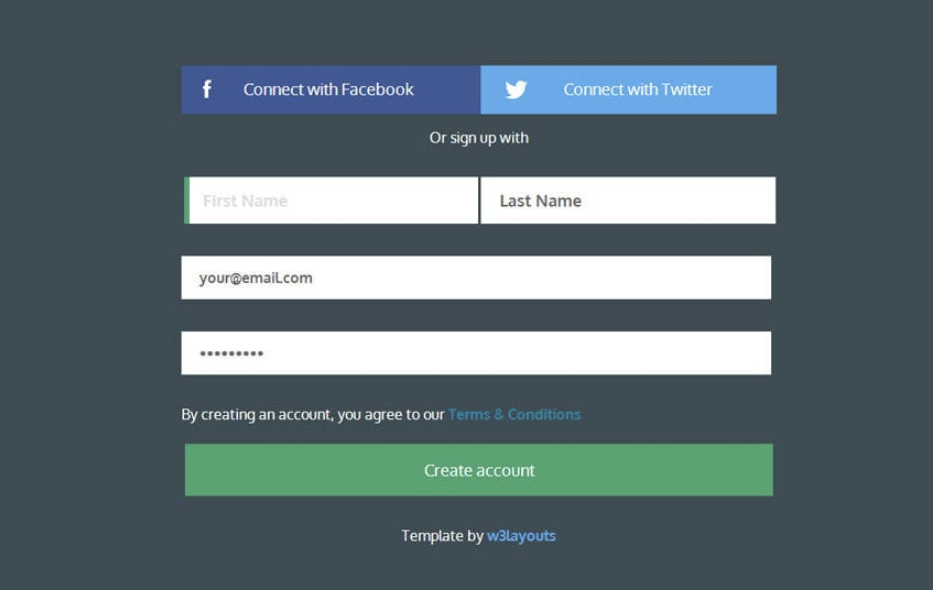
O contraste é um dos métodos mais eficazes para influenciar a hierarquia visual. Um texto escuro sobre um fundo claro ou um botão de ação vibrante sobre um fundo neutro ajudam a destacar elementos essenciais.
Por exemplo, um botão de ação primária como “Inscreva-se” ou “Compre Agora” pode ser destacado em laranja ou verde para se sobressair contra um fundo mais discreto. Isso faz com que os usuários reconheçam sua importância e tomem uma ação rapidamente.
Agrupamento de elementos relacionados
Usar cores consistentes para ações semelhantes ajuda os usuários a identificar padrões e navegar mais facilmente. Por exemplo, menus de navegação podem ter uma cor específica, enquanto links e ferramentas secundárias são apresentados em tons mais sutis.
Orientação e progresso
Em formulários com múltiplas etapas, cores podem indicar visualmente o progresso do usuário, reduzindo confusão e tornando a experiência mais fluida.
O papel da cor no design UX na identidade de marca e consistência
O papel da cor no design UX é essencial para o branding, pois influencia a forma como os usuários percebem uma empresa ou produto. O uso consistente das cores fortalece a identidade da marca em diferentes formatos, como:
- Website
- Aplicativo
- Logotipo
- Material impresso (brochuras, embalagens)
- Uniformes e identidade visual
Empresas querem ser imediatamente reconhecíveis para que seus produtos e serviços venham rapidamente à mente dos consumidores. Isso gera confiança e reforça a familiaridade.
Exemplo:
- Coca-Cola usa consistentemente vermelho e branco, evocando uma identidade forte e inconfundível.
- McDonald’s com suas cores amarelo e vermelho ativa memórias do sabor da comida e da experiência do fast food.
O uso correto das cores ajuda a comunicar valor e a criar uma associação emocional com a marca.
Erros a evitar

Criar uma experiência agradável para o usuário exige equilíbrio entre estética e funcionalidade. Aqui estão alguns erros comuns no uso de cores no design UX:
✅ Mantenha a simplicidade – Evite esquemas de cores excessivamente vibrantes ou complexos que possam distrair os usuários e dificultar a navegação.
✅ Leia bem – Certifique-se de que há um bom contraste entre texto e fundo para garantir legibilidade.
✅ Não exagere em cores chamativas – Se houver muitas cores competindo por atenção, os usuários podem se sentir perdidos e não saber onde focar.
✅ Evite usar cores apenas para decoração – A cor deve sempre servir a um propósito funcional, e não apenas estético.
✅ Não seja monótono – A estética é importante, mas sem comprometer a usabilidade.
O papel da cor no design UX: Acessibilidade
Cerca de 8% dos homens e 0,5% das mulheres têm algum grau de daltonismo. Isso significa que muitas pessoas podem não conseguir distinguir cores como:
- Vermelho e verde
- Azul e amarelo
- Diferentes tons de cinza
Se um site usa essas cores para indicar erro e sucesso, alguns usuários podem ter dificuldade para entender o que está acontecendo. Isso pode gerar frustração e prejudicar a experiência.
Tendências e inovações no uso das cores
O design UX evolui constantemente, e novas tendências surgem na forma como as cores são aplicadas em interfaces digitais. Algumas das mais populares são:
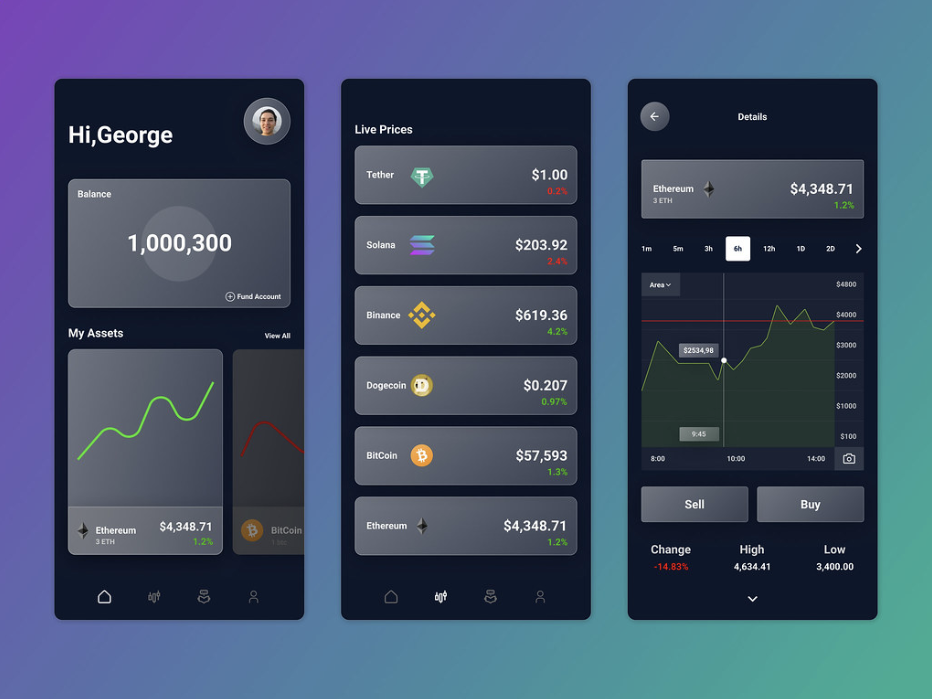
✅ Modo escuro – Amplamente adotado por grandes plataformas de tecnologia, reduz o cansaço visual e economiza bateria em dispositivos móveis.
✅ Gradientes e cores vibrantes – Transições suaves entre cores adicionam profundidade e modernidade ao design.
✅ Neomorfismo e Soft UI – Efeitos 3D suaves com sombras e gradientes para criar interfaces mais realistas e sofisticadas.
✅ Paletas personalizáveis – Aplicativos e sites permitem que os usuários escolham suas próprias combinações de cores para uma experiência mais personalizada.
✅ Cores em microinterações – Pequenas animações e efeitos sutis, como mudanças de cor ao passar o mouse sobre elementos, estão se tornando cada vez mais comuns.
Conclusão
O uso estratégico das cores no design UX não se resume apenas à estética. Elas influenciam a percepção do usuário, orientam a navegação e fortalecem a identidade de uma marca. Compreender a psicologia das cores, manter a consistência e evitar erros comuns são passos essenciais para criar uma experiência digital agradável e eficiente.



