Neste artigo:
- O que são microinterações em web design?
- Por que as microinterações são mais importantes do que nunca
- Os quatro elementos essenciais das microinterações eficazes
- Implementação estratégica: onde usar microinterações
- Principais princípios para projetar microinterações eficazes
- Ferramentas e tecnologias para criar microinterações
- Encontrando inspiração para suas microinterações
- Impacto no mundo real: como as microinterações geram resultados
- Armadilhas comuns a evitar
- O futuro das microinterações no design da Web
- Construindo sua estratégia de microinteração
- Conclusão: Pequenos momentos, grande impacto
No cenário digital hipercompetitivo de hoje, os menores detalhes geralmente criam as experiências de usuário mais memoráveis. É aqui que as microinterações entram em cena. São aqueles momentos minúsculos e aparentemente insignificantes que, quando executados corretamente, podem transformar um bom site em um excepcional.
Como web designer, você provavelmente já implementou inúmeras microinterações sem nem mesmo rotulá-las como tal. Aquela animação sutil de botão quando os usuários passam o mouse sobre ele?
Microinteração.
O efeito cascata sutil ao clicar em um elemento do cartão?
Microinteração.
A maneira intuitiva como um campo de formulário destaca quando os usuários começam a digitar?
Você adivinhou: microinteração.
Mas aqui está a verdade: enquanto a maioria dos designers está implementando microinterações básicas, apenas os melhores profissionais as estão usando estrategicamente para criar experiências web de destaque que convertem visitantes, reduzem as taxas de rejeição e criam fidelidade à marca.
Vamos mergulhar fundo no mundo das microinterações em web design e descobrir como esses pequenos momentos podem criar um impacto enorme para seus clientes e portfólio.

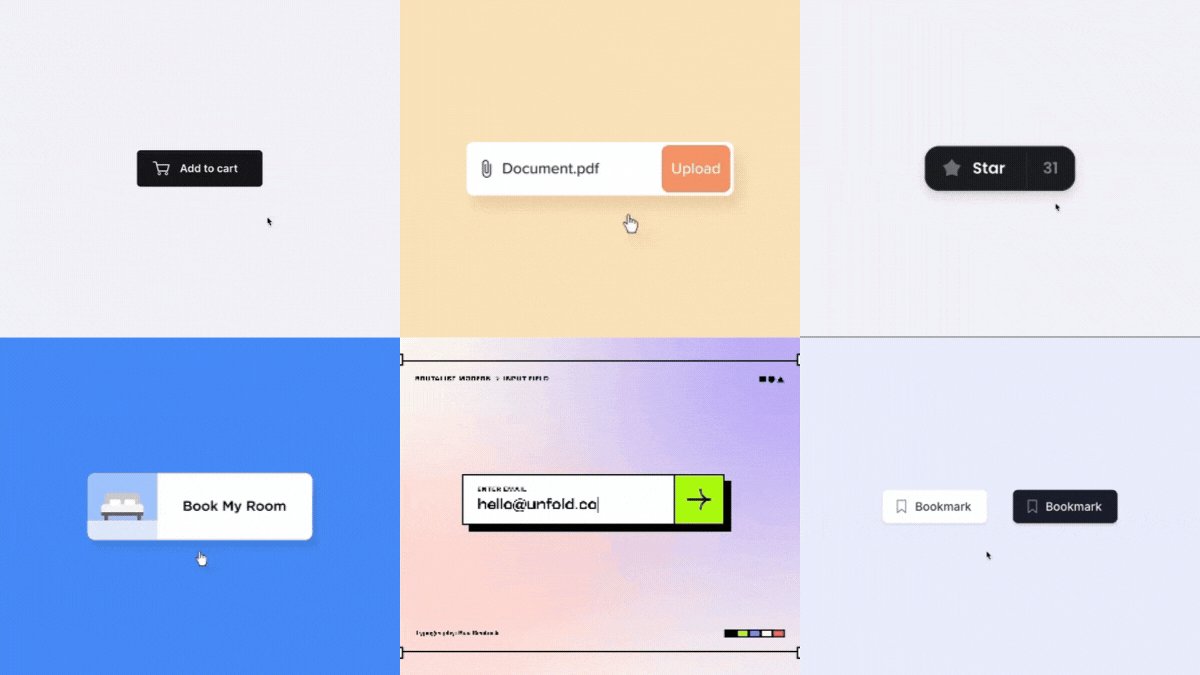
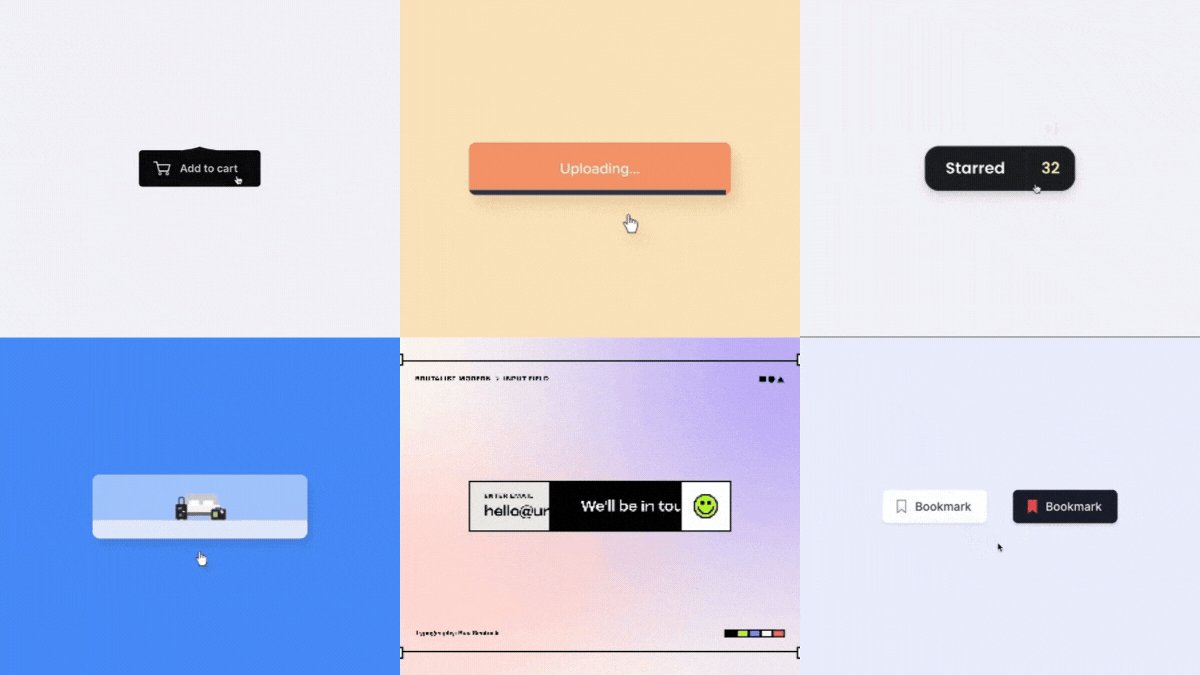
Interação de reserva por Mauricio Bucardo no Dribbble
O que são microinterações em web design?
Microinterações são pequenas animações ou respostas propositais que ocorrem quando os usuários interagem com seu site. Elas servem a um único propósito: fornecer feedback imediato, guiar os usuários pela sua interface ou simplesmente adicionar momentos de prazer a uma experiência que de outra forma seria comum.
Dan Saffer, que literalmente escreveu o livro sobre microinterações, as define como “momentos de produto contidos que giram em torno de um único caso de uso”. Especificamente no web design, são os elementos sutis de design que respondem às ações do usuário, criando uma interface mais envolvente e intuitiva.
Pense em microinterações como conversas digitais entre seu site e seus usuários. Quando um usuário realiza uma ação, seu site responde — não com palavras, mas com feedback visual ou tátil que reconhece sua contribuição e o guia para frente.
Microinterações comuns que você vê todos os dias
Antes de entrarmos em detalhes teóricos, vamos identificar algumas microinterações que você encontra diariamente:
Botão Curtir do Facebook – Quando você clica nele, ele é animado e muda de cor, fornecendo um feedback imediato de que sua ação foi registrada.
Validação de campo de formulário – A marca de seleção verde ou a mensagem de erro vermelha que aparece enquanto você preenche um formulário, guiando você pelo preenchimento.
Puxar para atualizar – Aquela animação satisfatória quando você puxa para baixo para atualizar o conteúdo em um site para dispositivos móveis.
Estados de foco – A mudança sutil quando o cursor se move sobre um elemento clicável.
Mensagens de sucesso – A confirmação animada quando você conclui uma compra ou envia um formulário.
Cada um desses pequenos momentos contribui para uma experiência do usuário mais intuitiva e envolvente, muitas vezes sem que os usuários percebam conscientemente.

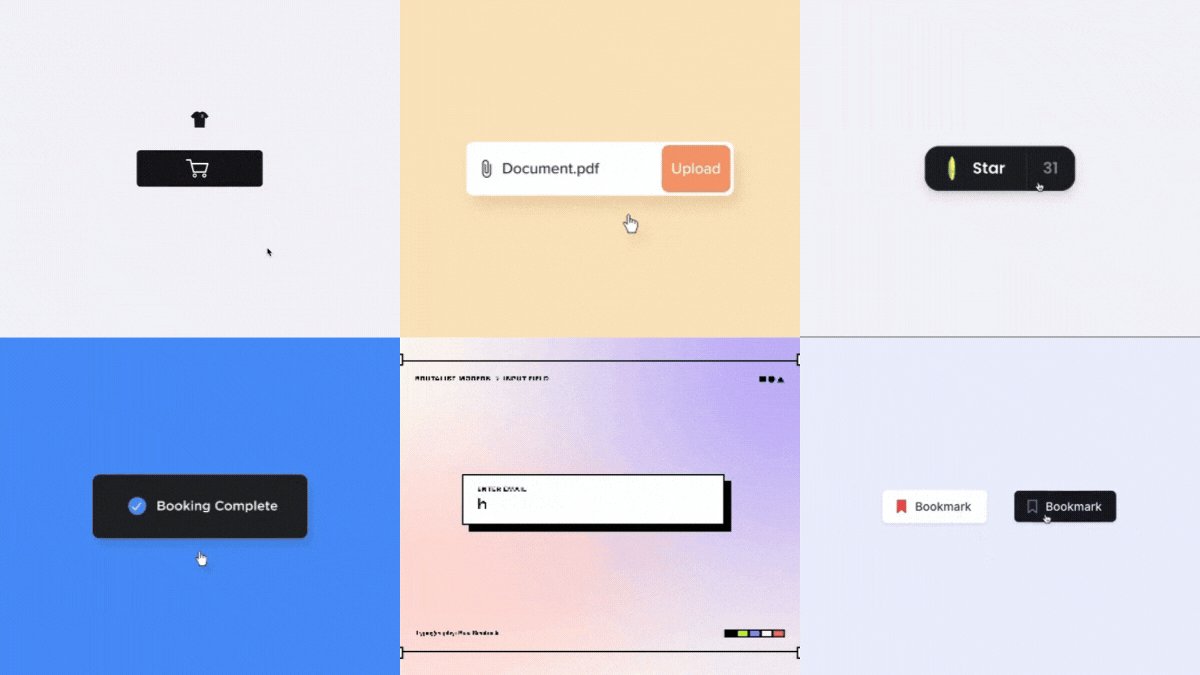
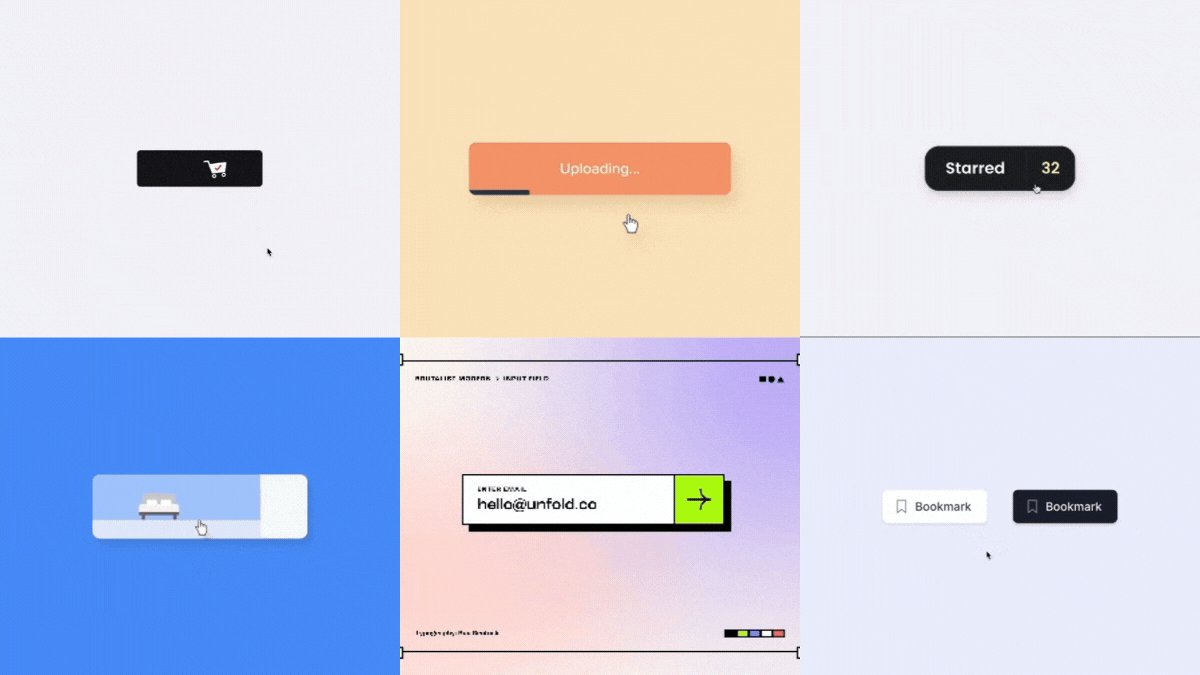
Botão de favoritos por Aaron Iker no Dribbble
Por que as microinterações são mais importantes do que nunca
Em 2025, as microinterações evoluíram de elementos decorativos agradáveis para componentes críticos de web design de sucesso. Eis por que elas se tornaram tão essenciais:
1. As expectativas do usuário dispararam
Os usuários da web de hoje são sofisticados e exigentes. Eles esperam que os sites não sejam apenas funcionais, mas também agradáveis de usar. Interfaces estáticas e sem resposta parecem ultrapassadas e pouco profissionais, independentemente de quão visualmente atraentes elas possam ser.
Quando os usuários interagem com os elementos do seu site, eles esperam um feedback imediato. Se eles clicarem em um botão e nada acontecer visivelmente — mesmo que a ação esteja sendo processada em segundo plano — eles provavelmente clicarão novamente, potencialmente causando erros ou ações duplicadas.
2. Eles preenchem a lacuna entre o físico e o digital
Humanos são criaturas táteis — estamos acostumados a objetos no mundo físico respondendo ao nosso toque. Microinterações bem projetadas imitam esse feedback físico em ambientes digitais, fazendo com que as interfaces pareçam mais naturais e intuitivas.
O sutil movimento de um botão quando pressionado ou a transição suave entre estados cria uma sensação de manipulação de objetos reais em vez de pixels, fazendo com que as interações digitais pareçam mais satisfatórias e menos abstratas.
3. Eles se comunicam sem palavras
Microinterações efetivas podem substituir longas explicações ou instruções. Em vez de dizer aos usuários o que está acontecendo, elas mostram por meio de feedback visual intuitivo.
Essa comunicação visual transcende as barreiras linguísticas e reduz a carga cognitiva, permitindo que os usuários naveguem na sua interface de forma mais intuitiva, sem precisar processar instruções escritas.
4. Eles definem a personalidade da marca
O estilo e o caráter de suas microinterações contribuem significativamente para a personalidade digital de sua marca. Animações lúdicas podem transmitir uma marca casual e acessível, enquanto interações sutis e minimalistas podem projetar sofisticação e eficiência.
Esses pequenos momentos de interação se tornam parte da voz da sua marca, comunicando valores e personalidade sem dizer uma palavra.
Os quatro elementos essenciais das microinterações eficazes
De acordo com a estrutura de Dan Saffer, cada microinteração consiste em quatro partes. Entender esses componentes ajudará você a elaborar interações mais significativas e efetivas:

⭐️ Botão de Aaron Iker no Dribbble
1. Gatilhos
Um gatilho inicia uma microinteração. Pode ser uma ação iniciada pelo usuário (clicar em um botão, passar o mouse sobre um elemento) ou um evento iniciado pelo sistema (atingir um certo tempo ou estado).
Gatilhos eficazes devem ser detectáveis e intuitivos. Os usuários não devem ter que adivinhar como iniciar uma interação — ela deve parecer natural e óbvia.

Adicionar botão Micro Interação por Abron Studio no Dribbble
2. Regras
As regras determinam o que acontece quando uma microinteração é acionada. Elas definem a sequência, o tempo e a natureza do feedback fornecido.
Regras bem elaboradas criam um comportamento previsível e consistente que os usuários podem aprender e antecipar, reduzindo a confusão e a carga cognitiva.

Adicionar ao carrinho por Aaron Iker no Dribbble
3. Comentários
Feedback é como a microinteração se comunica com o usuário. Isso pode ser visual (animação, mudança de cor), auditivo (um som) ou tátil (vibração em dispositivos móveis).
Feedback efetivo deve ser imediato, claro e proporcional à ação. Pequenas ações merecem feedback sutil, enquanto ações significativas podem justificar respostas mais perceptíveis.

Microinteração da caixa de pesquisa por Paarth Desai no Dribbble
4. Loops e Modos
Loops e modos determinam o que acontece ao longo do tempo ou quando as circunstâncias mudam. A interação se repete? Ela muda com base em certas condições? Como ela termina?
A consideração cuidadosa de loops e modos garante que as microinterações continuem úteis em vez de se tornarem irritantes devido à repetição excessiva ou comportamento inconsistente.
Implementação estratégica: onde usar microinterações
Agora que entendemos o que são microinterações e por que elas são importantes, vamos explorar onde e como implementá-las estrategicamente em seus projetos web:
Interações de formulário
Formulários são território principal para microinterações significativas. Conforme os usuários preenchem campos, o feedback de validação imediato pode guiá-los em direção à conclusão bem-sucedida, reduzindo erros e frustrações.
Considere implementar:
Divulgação progressiva – Revelando campos de formulário somente quando os anteriores são preenchidos, reduzindo a sobrecarga
Validação em tempo real – Mostrando estados de sucesso conforme os usuários preenchem os campos corretamente
Assistência de formatação de entrada – Formatação automática de números de telefone ou detalhes de cartão de crédito conforme os usuários digitam
Animações do botão Enviar – Alterando estados para mostrar processamento e conclusão
Elementos de navegação
As microinterações de navegação ajudam os usuários a entender onde estão e para onde podem ir dentro do seu site. Elas fornecem dicas cruciais de orientação que evitam que os usuários se sintam perdidos.
As microinterações de navegação eficazes incluem:
Estados de foco – Indicando elementos clicáveis
Estados ativos – Mostrando qual página ou seção está sendo visualizada no momento
Animações suspensas – Revelando opções de navegação secundárias suavemente
Transições de menu móvel – Criando animações intuitivas de abertura e fechamento
Botões de chamada para ação
Seus botões de conversão primários merecem atenção especial. Microinterações bem pensadas podem aumentar as taxas de cliques e guiar os usuários em direção às suas ações mais importantes.
Considere implementar:
Animações de hover – Adicionar movimentos sutis ou mudanças de cor que convidam ao clique
Efeitos de clique – Fornecendo feedback imediato de que o botão foi ativado
Estados de carregamento – Mostrando o progresso quando uma ação está sendo processada
Animações de sucesso – Confirmando a conclusão de ações importantes
Estados vazios
Estados vazios (telas sem conteúdo ainda) são frequentemente ignorados, mas apresentam excelentes oportunidades para microinterações envolventes que orientam os usuários para as próximas etapas.
Em vez de mensagens estáticas de “Nenhum item encontrado”, considere ilustrações animadas que orientem os usuários a criar seu primeiro item ou realizar uma pesquisa.
Estados de carregamento
A espera é inevitável em experiências na web, mas microinterações de carregamento bem pensadas podem tornar esses momentos menos frustrantes e até mesmo agradáveis.
Animações de carregamento criativas que refletem a personalidade da sua marca ou fornecem informações úteis podem transformar o tempo de espera de um ponto problemático em um momento marcante para a marca.

Assista à animação da interface do usuário da loja nº 2 de Anton Skvortsov no Dribbble
Principais princípios para projetar microinterações eficazes
Para garantir que suas microinterações melhorem e não prejudiquem a experiência do usuário, siga estes princípios-chave:
1. Priorize o propósito em vez da decoração
Cada microinteração deve servir a um propósito claro — fornecer feedback, orientar usuários ou criar momentos significativos de prazer. Evite adicionar animações só porque elas parecem legais.
Antes de implementar qualquer microinteração, pergunte a si mesmo: “Que problema isso resolve para o usuário? Como isso melhora a experiência dele?” Se você não consegue responder a essas perguntas claramente, reconsidere se a interação é necessária.
2. Mantenha-o sutil
As melhores microinterações muitas vezes passam despercebidas em um nível consciente. Elas devem parecer naturais e intuitivas em vez de chamar a atenção para si mesmas.
Evite movimentos excessivos, animações muito longas ou efeitos chamativos que distraiam do conteúdo. Animações sutis e rápidas (tipicamente de 200 a 300 milissegundos) fornecem feedback sem criar atrasos.
3. Mantenha a consistência
Microinterações consistentes criam uma experiência de usuário coesa e ajudam os usuários a construir modelos mentais de como sua interface se comporta.
Desenvolva um sistema para suas microinterações — ações semelhantes devem desencadear respostas semelhantes em todo o seu site. Essa consistência torna sua interface mais previsível e fácil de aprender.
4. Considere o impacto no desempenho
Animações bonitas não significam nada se elas tornam seu site lento ou instável. Sempre otimize suas microinterações para desempenho, especialmente considerando usuários em dispositivos de menor desempenho ou conexões mais lentas.
Use animações CSS eficientes sempre que possível, evite animações JavaScript excessivas que bloqueiam o thread principal e sempre teste em vários dispositivos e velocidades de conexão.
5. Design para uso repetido
Uma microinteração pode parecer deliciosa na primeira vez, mas como ela se sentirá no vigésimo ou centésimo encontro? Projete com uso repetido em mente.
Animações que são fofas na primeira vez podem se tornar irritantes com a repetição. Para elementos usados com frequência, erre no lado da sutileza e eficiência em vez da ostentação.
Ferramentas e tecnologias para criar microinterações
Pronto para implementar microinterações mais sofisticadas em seus projetos web? Aqui estão algumas ferramentas poderosas para considerar:
Animações e transições CSS
Para microinterações simples, animações e transições CSS nativas oferecem excelente desempenho e implementação relativamente fácil. Elas são perfeitas para estados de hover, transições simples e animações básicas de feedback.
As animações CSS não exigem bibliotecas adicionais, têm amplo suporte a navegadores e geralmente têm bom desempenho até mesmo em dispositivos móveis.
Bibliotecas de animação JavaScript
Para animações mais complexas ou que exigem controle preciso, as bibliotecas JavaScript oferecem opções poderosas:
GSAP (GreenSock Animation Platform) – O padrão ouro para animações web complexas, oferecendo controle preciso e excelente desempenho
Anime.js – Uma biblioteca de animação leve com uma API simples e ótimo desempenho
Lottie – Permite a implementação de animações complexas criadas no Adobe After Effects
Framer Motion – Particularmente útil para projetos baseados em React, oferecendo animações declarativas
Ferramentas de prototipagem
Antes de implementar microinterações no código, geralmente é útil prototipar e testá-las:
Figma – Oferece recursos de prototipagem cada vez mais poderosos para microinterações
Princípio – Projetado especificamente para criar e testar animações interativas
ProtoPie – Permite a criação de interações complexas sem codificação
Encontrando inspiração para suas microinterações
Procurando inspiração para elevar suas microinterações? Aqui estão alguns recursos excelentes:
Dribbble – Pesquise por “microinterações” ou “animação web” para encontrar inúmeros exemplos dos principais designers
Awwwards – Navegue por sites premiados que frequentemente apresentam microinterações inovadoras
Pequenos Grandes Detalhes – Um catálogo de pequenos e bem pensados detalhes de IU que proporcionam uma ótima inspiração para microinterações
UI Movement – Uma coleção com curadoria de animações de IU e microinterações
Se você está com dificuldades para encontrar bons exemplos ou não tem tempo para pesquisar nessas plataformas, SolidGigs.com pode ajudar. Nosso e-mail semanal entrega inspiração de design com curadoria, incluindo microinterações inovadoras, diretamente na sua caixa de entrada — economizando horas de pesquisa e rolagem.
Impacto no mundo real: como as microinterações geram resultados
Vejamos alguns exemplos concretos de como microinterações estratégicas geraram resultados mensuráveis:
Melhorias na taxa de conversão
Um estudo da UX Planet descobriu que a implementação de estados de botões animados e microinterações de validação de formulários aumentou as taxas de conclusão de formulários em 22% nas páginas de checkout de comércio eletrônico.
O motivo? Os usuários receberam feedback imediato sobre seu progresso, reduzindo incerteza e abandono.
Aumento do envolvimento do usuário
Quando o Duolingo implementou microinterações gamificadas — como explosões de confetes para lições concluídas e animações de personagens para sequências — eles observaram um aumento de 15% nos usuários ativos diários e durações de sessão mais longas.
Esses pequenos momentos de prazer transformaram o aprendizado rotineiro em uma experiência mais envolvente e gratificante.
Solicitações de suporte reduzidas
Depois de implementar microinterações de feedback em tempo real em seus campos de formulário, uma empresa de SaaS relatou uma redução de 35% nos tickets de suporte relacionados a erros de envio de formulários.
Ao orientar os usuários proativamente por meio da validação em linha, eles evitaram erros que antes exigiam intervenção do suporte ao cliente.
Armadilhas comuns a evitar
Até mesmo designers experientes podem cair nessas armadilhas comuns de microinteração:
Superanimação
Adicionar muitos elementos animados pode criar ruído visual e, na verdade, prejudicar a experiência do usuário. Seja seletivo e proposital com suas microinterações.
Priorizando o estilo em vez da usabilidade
Não deixe que animações chamativas atrapalhem a conclusão eficiente de tarefas. Pergunte a si mesmo: “Essa microinteração torna a interface mais fácil ou mais difícil de usar?”
Ignorando a acessibilidade
Algumas animações podem desencadear distúrbios vestibulares ou tornar as interfaces difíceis de usar para pessoas com certas deficiências. Sempre forneça opções para reduzir o movimento quando possível e garanta que sua interface permaneça funcional mesmo quando as animações estiverem desabilitadas.
Negligenciar o desempenho
Animações pesadas podem impactar significativamente os tempos de carregamento de página e a responsividade da interação, especialmente em dispositivos móveis. Sempre teste suas microinterações em vários dispositivos e velocidades de conexão.
O futuro das microinterações no design da Web
Olhando para o futuro, várias tendências emergentes moldarão o futuro das microinterações:
Personalização orientada por IA
Algoritmos de machine learning estão começando a adaptar microinterações a comportamentos e preferências individuais do usuário. Imagine elementos de navegação que adaptam seu feedback com base em como você normalmente interage com eles, ou animações que ajustam seu tempo com base em seus padrões de navegação.
Detecção de movimento avançada
À medida que os dispositivos incorporam sensores mais sofisticados, as microinterações responderão cada vez mais a movimentos físicos e gestos. Os sites podem adaptar seu feedback com base em como você segura seu dispositivo ou move suas mãos.
Integração de voz e som
À medida que as interfaces de voz se tornam mais prevalentes, as microinterações de áudio ganharão importância. Sons sutis que confirmam ações ou guiam interações de voz se tornarão uma consideração crucial de design.
Feedback tátil
Embora atualmente limitado principalmente a dispositivos móveis, o feedback tátil (sensações físicas) provavelmente se expandirá para mais plataformas, criando microinterações multissensoriais que você pode sentir e ver.
Construindo sua estratégia de microinteração
Pronto para elevar seu trabalho de web design com microinterações mais estratégicas? Aqui está um processo simples para integrá-las ao seu fluxo de trabalho:
1. Audite seus projetos atuais
Identifique os principais pontos de interação em seus sites ou interfaces existentes. Onde os usuários estão realizando ações importantes? Onde eles podem precisar de orientação ou feedback adicional? Essas são as principais oportunidades para microinterações.
2. Priorize oportunidades de alto impacto
Concentre-se primeiro em microinterações que impactam diretamente as metas de negócios ou resolvem os pontos problemáticos do usuário. Priorize os principais pontos de conversão, recursos usados com frequência ou áreas onde os usuários geralmente ficam presos.
3. Comece de forma simples e depois repita
Comece com transições CSS básicas e animações de feedback sutis, então introduza gradualmente interações mais sofisticadas conforme você avalia seu impacto. Essa abordagem incremental evita sobrecarregar os usuários (ou sua equipe de desenvolvimento).
4. Medir e refinar
Use análises e testes de usuário para medir o impacto de suas microinterações. Elas estão melhorando as taxas de conclusão? Reduzindo erros? Criando sentimento positivo do usuário? Use esses insights para refinar continuamente sua abordagem.
5. Crie uma biblioteca de microinterações
Documente microinterações bem-sucedidas em uma biblioteca reutilizável ou sistema de design. Isso cria consistência entre projetos e agiliza a implementação para trabalhos futuros.
Precisa de ajuda para se manter atualizado com as últimas tendências e técnicas de microinteração? SolidGigs.com oferece recursos selecionados especificamente para web designers, incluindo tutoriais e exemplos de microinterações inovadoras sendo usadas pelos principais sites.
Conclusão: Pequenos momentos, grande impacto
Microinterações podem ser pequenas em escala, mas seu impacto na experiência do usuário é tudo menos pequeno. Ao implementar cuidadosamente esses sutis momentos interativos, você pode transformar sites comuns em experiências memoráveis e intuitivas que os usuários realmente gostam de usar.
Lembre-se: As melhores microinterações são aquelas que os usuários não percebem conscientemente — elas simplesmente fazem a interface parecer natural, responsiva e agradável de usar. Elas não são sobre exibir suas habilidades de animação; elas são sobre criar um caminho mais suave e intuitivo para os usuários atingirem seus objetivos.
Ao incorporar microinterações ao seu processo de design, concentre-se em resolver as necessidades reais do usuário em vez de adicionar animação por si só. Mantenha-se sutil, mantenha-se proposital e sempre priorize a experiência holística em vez de efeitos chamativos.
O mundo digital está cada vez mais competitivo, e esses pequenos detalhes podem fazer a diferença entre um site que parece estático e funcional e um que parece vivo, responsivo e agradável de usar.
Quais microinterações você implementará em seu próximo projeto? As oportunidades são infinitas, e o impacto potencial na experiência do usuário é profundo.
Continue a conversa… junte-se a milhares de outros web designers freelancers discutindo microinterações e outros tópicos cruciais de design em nossa comunidade. E se você estiver procurando por clientes de design excepcionais que valorizam esses detalhes, confira SolidGigs.com para oportunidades freelance selecionadas entregues em sua caixa de entrada toda semana.